Après l’article sur le branchement, que vous pouvez trouver ici.
On va s’attaquer au code et voir comment utiliser notre capteur.
Prérequis
Pour commencer il faut savoir brancher le capteur de lumière et configurer l’IDE avec votre carte, heureusement, j’ai déjà des articles qui expliquent cela.
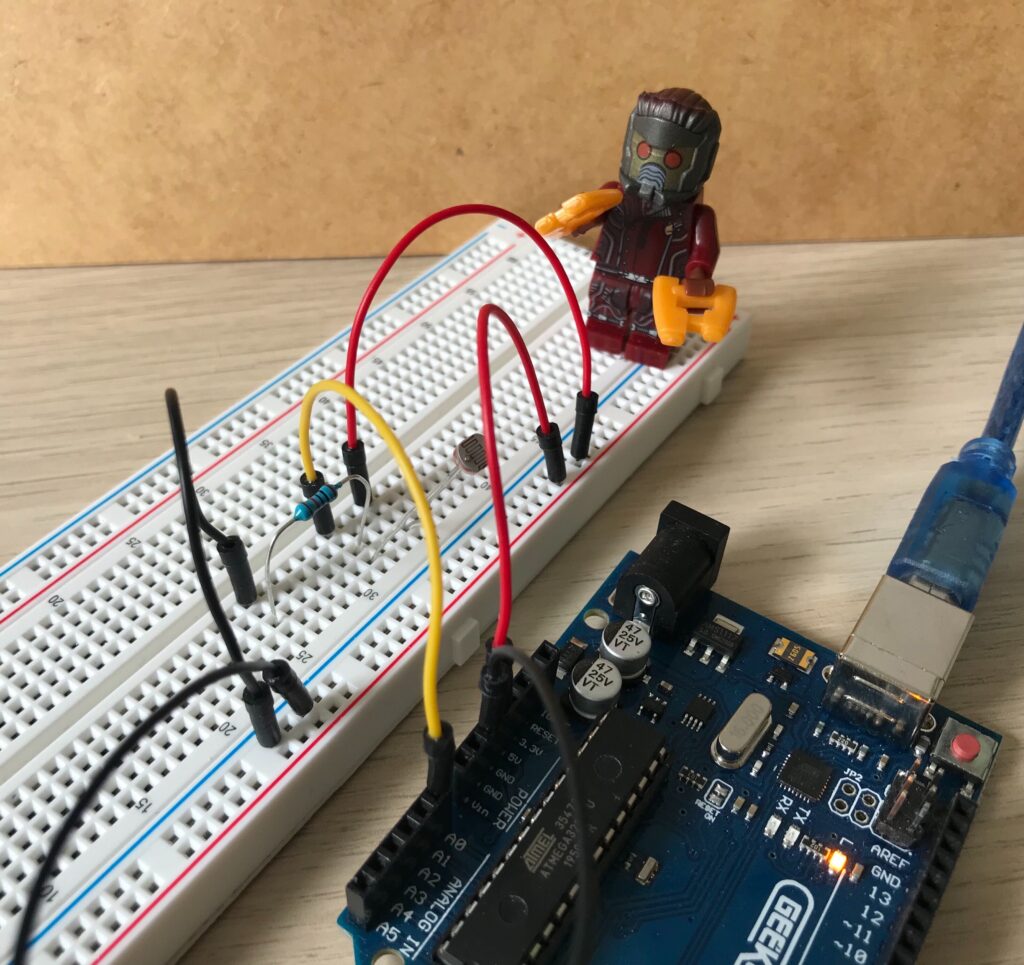
Logiquement, vous devez avoir quelque chose de similaire

J’ai gardé le même jeu de couleur que sur l’autre article histoire de rester cohérent. Je vous invite à regarder le premier article sur le branchement vous y trouverez un schéma plus lisible que ma photo en situation réelle.
Pour rappel :
- GND en noir
- 5v en rouge
- AO en jaune
Place au code
/**
* Initialisation du PIN Analog
*/
const int CAPTOR_PIN = A0;
/**
* Initialisation du moniteur série sur la fréquence 9600
*/
void setup() {
Serial.begin(9600);
}
void loop() {
int luminosity = analogRead(CAPTOR_PIN); // On récupère la valeur de notre capteur
Serial.println(luminosity); // On affiche la valeur dans le moniteur série
delay(500); // On attend 500ms avant de recommencer
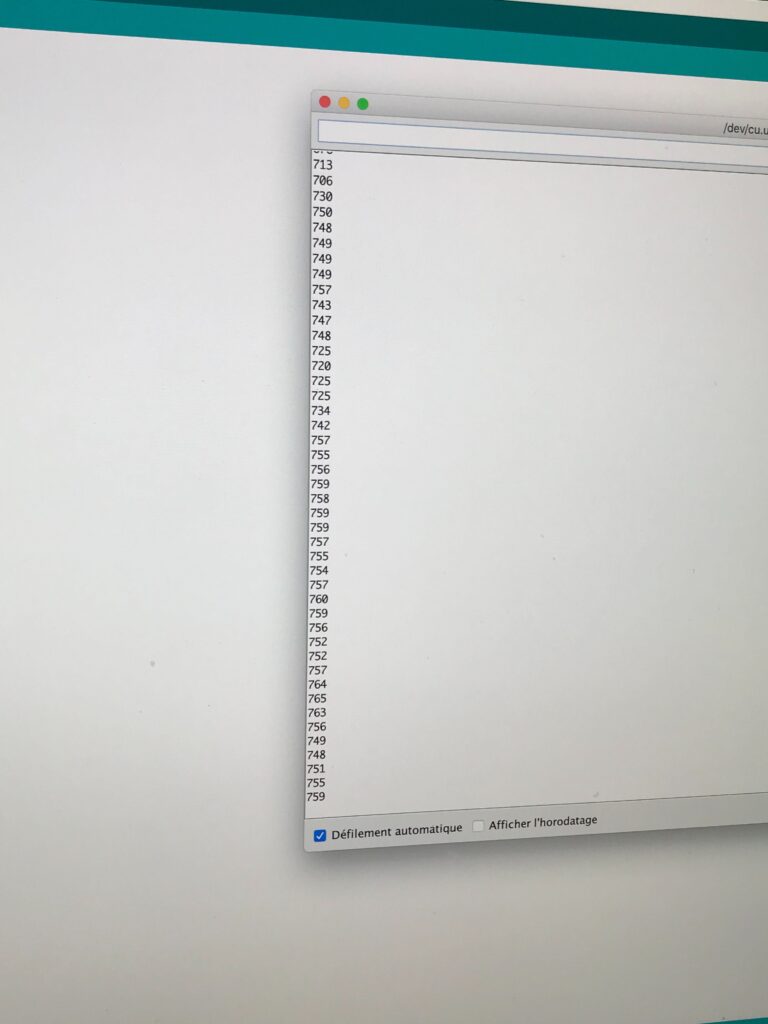
}Maintenant si vous allez dans le moniteur série, vous devriez avoir ceci :
Vous pouvez vous amuser à plusieurs choses :
- mettre vos doigts sur le capteur afin de cacher le maximum de lumière
- utiliser la lampe de votre smartphone sur le capteur pour augmenter la luminosité
En faisant cela, vous allez voir les données du capteur varier et cela va vous permettre de dire si la valeur est proche des 200 il fait nuit et si c’est proche de 900 il fait jour (en tout cas pour mon capteur).
Et si maintenant on change une toute petite ligne du Sketch vu juste au dessus, on va transformer la donnée renvoyé par le capteur en pourcentage.
int luminosity = map(analogRead(CAPTOR_PIN), 100, 1023, 0, 100); Ici on utilise la fonction map() qui va nous permettre de faire correspondre les données de notre capteur avec des valeurs que l’on va choisir.
- analogRead(CAPTOR_PIN) correspond à notre valeur
- 100 et 1023 correspondent aux valeurs la plus basse et la plus haute du capteur
- 0 et 100 correspondent aux nouvelles valeurs que l’on a choisit afin de faire un pourcentage
À partir de là, on va avoir des valeurs comprises entre 0 et 100% On atteindra jamais réellement le 0 et le 100 mais on s’y rapprochera le plus possible.
Explications
Pourquoi 100 et 1023 pour les valeurs de notre capteur ? La sortie analog de l’Arduino nous renvoie un résultat sur 10 bits, soit entre 0 et 1023 (inclus). J’ai mis en valeur basse 100 car c’est la valeur la plus basse que j’ai réussi à obtenir en cachant entièrement mon capteur de ce fait si je veux avoir une information la plus juste possible, il faut partir du principe que la valeur 100 de mon capteur est égale à 0.
La valeur de sortie peut être différente en fonction des cartes Arduino, je vous invite a aller voir un article complet sur le sujet : carnetdumaker.net
Maintenant, si vous retournez sur le moniteur série, vous devriez avoir des valeurs comprises entre 0 et 100.
Téléchargement du Sketch photoresistanceProchain article ?
Ce capteur étant assez sympa à utiliser, dans le prochain article, on verra comment s’en servir afin d’allumer une LED et pourquoi pas une ampoule relié au 220v 🙂
Si cet article vous a plu, n’hésitez pas à laisser un commentaire, noter et partager l’article.



0